我們在上一篇的Show.html
已經完成了資料查詢呈現
這裡要多出操作(比方像是編輯、刪除...)
先撰寫好刪除的action method
刪除很單純就是針對id作條件式指定的HttpDelete操作
[HttpDelete("Delete")]
public ActionResult<int> DeleteNewsType(int? id)
{
if(id == null)
{
return NotFound();
}
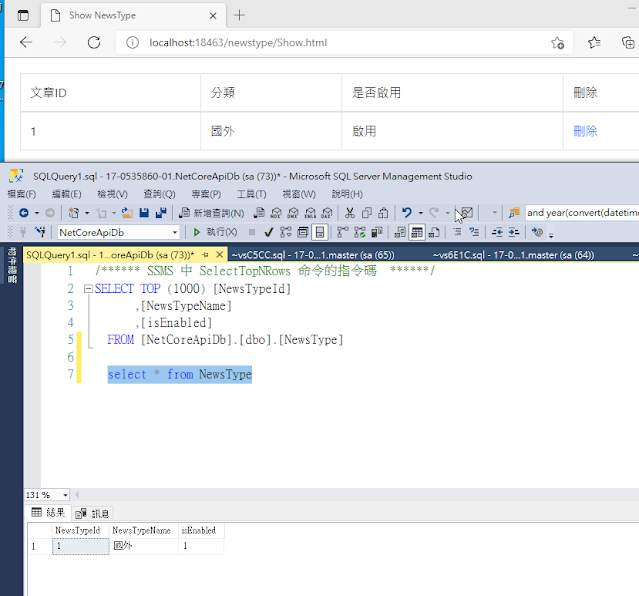
string strSQL = @"delete from NewsType where NewsTypeId=@Id";
Hashtable htParms = new Hashtable();
htParms.Add("@Id", id);
int RowCount = MSSQLHelper.ExecuteNonQuery(strSQL, htParms);
return RowCount;
}
在Show.html下我們可以擴充一個欄位呈現刪除的操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Show NewsType</title>
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<script src="../js/jquery/jquery.min.js"></script>
</head>
<body style="margin:20px;">
<table id="tbNewsType" class="table table-bordered">
<thead>
<tr>
<td>文章ID</td>
<td>分類</td>
<td>是否啟用</td>
<td>刪除</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script type="text/javascript">
$(function () {
var tbody = $('#tbNewsType tbody')
$.ajax({
type: 'get',
url: '/api/NewsType/Show',
dataType: 'json',
success: function (result) {
$.each(result, function (n, value) {
var IsEnabled;
value.isEnabled ? IsEnabled = '啟用' : IsEnabled = '關閉';
var tr_val = "";
tr_val += "<tr><td>" + value.newsTypeId
+ "</td><td>" + value.newsTypeName
+ "</td><td>" + IsEnabled
+ "</td><td><a href='javascript:Del(" + value.newsTypeId + ")'>刪除</a>"
+ "</td></tr>";
tbody += tr_val;
});
$('#tbNewsType').append(tbody);
}
});
});
function Del(id) {
$.ajax({
type: "delete",
url: "/api/newstype/delete?id=" + id,
dataType: "json",
success: function (result) {
if (result != "0") {
location.href = "Show.html";
}
}
});
}
</script>
</body>
</html>


本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2021/09/net-core-web-api15apiadonetpart3.html
